Wordpress change background color of single page. Red bodypage-id-3884 entry-title color. You can use this class to custom color for only header. Press on the Body background tab. This feature allows you to easily set a background image to your WordPress site or change the background color.
 How To Change The Background Color Of A Single Page In Wordpress Themeskills From themeskills.com
How To Change The Background Color Of A Single Page In Wordpress Themeskills From themeskills.com
Some of the options available in the Side Area tab include Content Overlay Background Color and Content Overlay Background Transparency. Can you please help. I put page page-id-342 background-colorred into my main stylesheet stylecss and it is not working. Click on it and choose the Customize option. Go to Appearance Customize and select Additional CSS and then copy-paste the following code in the CSS code box. You can also grab the page id from the URL when youre editing a page.
Note the Pages ID through the URL in your browser window.
Heres how to change the background color of a single page in WordPress. To change the background of your content area only youll need to find the id or body class and add the code to your child themes stylecss file. Its fairly simple. Once you find the ID for the header you can go ahead and customize the background colors. Youll now see options in the menu on your left to edit the background style color and add an image. Red bodypage-id-3957 site-content-contain background-color.
 Source: pinterest.com
Source: pinterest.com
Here is the example to change header to orange instead of blue. This feature allows you to easily set a background image to your WordPress site or change the background color. Press on the Body background tab. No one is allowed to judge Wordpress Change Background Color Of Single Page Plugin your choices. I hope that helps.
 Source: pinterest.com
Source: pinterest.com
Go to Appearance Customize and select Additional CSS and then copy-paste the following code in the CSS code box. Make sure to change where it says myprefix to your unique identifier this is to prevent conflicts with themes and plugins and once its all ready to go you can now use the custom field myprefix_background_image to enter a URL to an image for any page or. When the side area is active these two options are used to darken or change the color of the page in the background. Go to the dashboard page and find the Appearance tab. This would make it so that the link color is purple after a.
 Source: pinterest.com
Source: pinterest.com
After youre done editing your landing page dont forget to click the Save button at the top. Press on the Body background tab. First you need to find the navigation menu ID that your website is associating to that navigation menu entry. No one is allowed to judge Wordpress Change Background Color Of Single Page Plugin your choices. You can also grab the page id from the URL when youre editing a page.
 Source: pinterest.com
Source: pinterest.com
Red bodypage-id-3957 site-content-contain background-color. In order to understand how to change the appearance of links in WordPress you need to learn the last important pseudo-class for anchors links. You have just activated the customizer for your theme. This reveals a color panel for you to choose exactly which color makes sense for your business. When the side area is active these two options are used to darken or change the color of the page in the background.
 Source: pinterest.com
Source: pinterest.com
No one is allowed to judge Wordpress Change Background Color Of Single Page Plugin your choices. Youll now see options in the menu on your left to edit the background style color and add an image. If only only need to do it for 5 pages set the main items of the body in your main CSS for example. It Wordpress Change Background Color Of Single Page Plugin is your life your decisions your time and money. If youd rather a color background locate the Background Color field and click on Select Color.
 Source: pinterest.com
Source: pinterest.com
To change the background color of your landing page simply select any section of the page. You have just activated the customizer for your theme. You can use this class to custom color for only header. Here you can set all the necessary options and also add a background image in WordPress. Can you please help.
 Source: pinterest.com
Source: pinterest.com
All you have to do is click on the background of your site and then select the Background option in the left side. All you have to do is click on the background of your site and then select the Background option in the left side. Its fairly simple. Go to Appearance Customize and select Additional CSS and then copy-paste the following code in the CSS code box. You can also see this on the source of this page.
 Source: pinterest.com
Source: pinterest.com
First you need to find the navigation menu ID that your website is associating to that navigation menu entry. Go to Appearance Customize and select Additional CSS and then copy-paste the following code in the CSS code box. You can see that it says page-id-3731. Aside from these two options here you can also find the color options for the icon that opens and closes the side area. You have just activated the customizer for your theme.
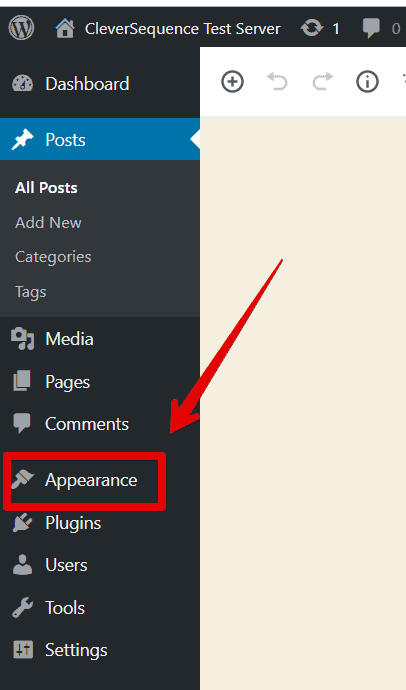
 Source: cleversequence.com
Source: cleversequence.com
I pulled it from the source. Here you can set all the necessary options and also add a background image in WordPress. Then on each page just add. Press on the Body background tab. Once you find the ID for the header you can go ahead and customize the background colors.
 Source: pinterest.com
Source: pinterest.com
You can find the page id by using Inspect Element or by going into edit the individual page in WordPress. It Wordpress Change Background Color Of Single Page Plugin is your life your decisions your time and money. Make sure to change where it says myprefix to your unique identifier this is to prevent conflicts with themes and plugins and once its all ready to go you can now use the custom field myprefix_background_image to enter a URL to an image for any page or. In order to understand how to change the appearance of links in WordPress you need to learn the last important pseudo-class for anchors links. Choose a new background color for the Page.
 Source: pinterest.com
Source: pinterest.com
Got it working by adding in the following custom CSS. Youll now see options in the menu on your left to edit the background style color and add an image. Press on the Body background tab. This feature allows you to easily set a background image to your WordPress site or change the background color. If you feel like pro writing guidance might be helpful.
 Source: in.pinterest.com
Source: in.pinterest.com
All you have to do is click on the background of your site and then select the Background option in the left side. Selecting the Background option reveals the color setting and a number of position options for background images. From the WordPress left dashboard menu go to Pages and open the page you want to add a different background to. Can you please help. I hope that helps.
 Source: pinterest.com
Source: pinterest.com
To do this youll have to add custom CSS code to your website. Its pretty easy to change the color of just one WordPress menu entry you need to do three things. You can also see this on the source of this page. Add a Background Image Using Your WordPress Theme Settings. Aug 16 2021 - If you are searching how to change the background color of a single page in WordPress this post guides you in the right direction.
 Source: themes.artbees.net
Source: themes.artbees.net
If you feel like pro writing guidance might be helpful. You have just activated the customizer for your theme. Aside from these two options here you can also find the color options for the icon that opens and closes the side area. Go to the dashboard page and find the Appearance tab. Here you can set all the necessary options and also add a background image in WordPress.
 Source: wpbeginner.com
Source: wpbeginner.com
From the WordPress left dashboard menu go to Pages and open the page you want to add a different background to. Note the Pages ID through the URL in your browser window. If youd rather a color background locate the Background Color field and click on Select Color. Make sure to change where it says myprefix to your unique identifier this is to prevent conflicts with themes and plugins and once its all ready to go you can now use the custom field myprefix_background_image to enter a URL to an image for any page or. Change Content Area Background Color Custom Post Type Archive.
 Source: themeskills.com
Source: themeskills.com
This reveals a color panel for you to choose exactly which color makes sense for your business. If only only need to do it for 5 pages set the main items of the body in your main CSS for example. Log into WordPress and make a new Page. First you need to find the navigation menu ID that your website is associating to that navigation menu entry. Its pretty easy to change the color of just one WordPress menu entry you need to do three things.
 Source: pinterest.com
Source: pinterest.com
Choose a new background color for the Page. Aside from these two options here you can also find the color options for the icon that opens and closes the side area. You can see that it says page-id-3731. In Post Options open Main tab and under Styles section you can choose a Background Image or a Background Color for your page and set the properties. You can also grab the page id from the URL when youre editing a page.
 Source: themeskills.com
Source: themeskills.com
Most popular WordPress themes come with custom background support. Red bodypage-id-3957 site-content-contain background-color. Some of the options available in the Side Area tab include Content Overlay Background Color and Content Overlay Background Transparency. Aug 16 2021 - If you are searching how to change the background color of a single page in WordPress this post guides you in the right direction. You can also see this on the source of this page.
 Source: pinterest.com
Source: pinterest.com
You can also grab the page id from the URL when youre editing a page. Some of the options available in the Side Area tab include Content Overlay Background Color and Content Overlay Background Transparency. Most popular WordPress themes come with custom background support. Choose a new background color for the Page. Change Background Color of Content Area.
 Source: pinterest.com
Source: pinterest.com
After youre done editing your landing page dont forget to click the Save button at the top. From the WordPress left dashboard menu go to Pages and open the page you want to add a different background to. In Post Options open Main tab and under Styles section you can choose a Background Image or a Background Color for your page and set the properties. Here you can set all the necessary options and also add a background image in WordPress. Heres how to change the background color of a single page in WordPress.
 Source: colibriwp.com
Source: colibriwp.com
To change the background of your content area only youll need to find the id or body class and add the code to your child themes stylecss file. Second youll add in some custom CSS that will make that menu entry a different color. If only only need to do it for 5 pages set the main items of the body in your main CSS for example. You can use this class to custom color for only header. The code needs to include the content selector otherwise the background color wont be changed for the content area.
 Source: in.pinterest.com
Source: in.pinterest.com
Can you please help. I pulled it from the source. If you feel like pro writing guidance might be helpful. In Post Options open Main tab and under Styles section you can choose a Background Image or a Background Color for your page and set the properties. Click on Select Color to choose the color of your liking and adjust its parameters brightness saturation and shade.
 Source: pinterest.com
Source: pinterest.com
Click on Select Color to choose the color of your liking and adjust its parameters brightness saturation and shade. First you need to find the navigation menu ID that your website is associating to that navigation menu entry. Its pretty easy to change the color of just one WordPress menu entry you need to do three things. To do this youll have to add custom CSS code to your website. Note the Pages ID through the URL in your browser window.
 Source: pinterest.com
Source: pinterest.com
Log into WordPress and make a new Page. Heres how to change the background color of a single page in WordPress. I pulled it from the source. Here you can set all the necessary options and also add a background image in WordPress. From the WordPress left dashboard menu go to Pages and open the page you want to add a different background to.
 Source: pinterest.com
Source: pinterest.com
You can choose the background color based on the previous selection of primary and secondary colors. In Post Options open Main tab and under Styles section you can choose a Background Image or a Background Color for your page and set the properties. Here you can set all the necessary options and also add a background image in WordPress. I hope that helps. To change the background of your content area only youll need to find the id or body class and add the code to your child themes stylecss file.
This site is an open community for users to share their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site helpful, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title wordpress change background color of single page by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.

